Webで使える作曲・音楽ツールまとめ(DAW・DTM・シンセサイザー)
Web上で使える音楽ツールをまとめました。
一昔前なら音楽系のアプリケーションは C++ や Objective-C で開発したものでないとレイテンシーが起きてしまうことが多かったですが、最近ではWeb Audio APIが充実したおかげで JavaScript だけで音楽アプリを開発しやすくなってきています。
Soundtrap

音楽ストリーミングサービス大手のSpotifyが運営するWebベースのDAWです。
クラウド上で他の人と共同編集を行えます。プロジェクトへの招待も簡単にできます。
無料プランでも無制限にプロジェクトを作成でき、100種類以上のインストゥルメントとサウンド、エフェクト等が用意されています。
また、作ったコンテンツは簡単にYoutubeとSoundCloudに公開できます。
有料プランではPodcastをSpotifyで配信することも可能です。
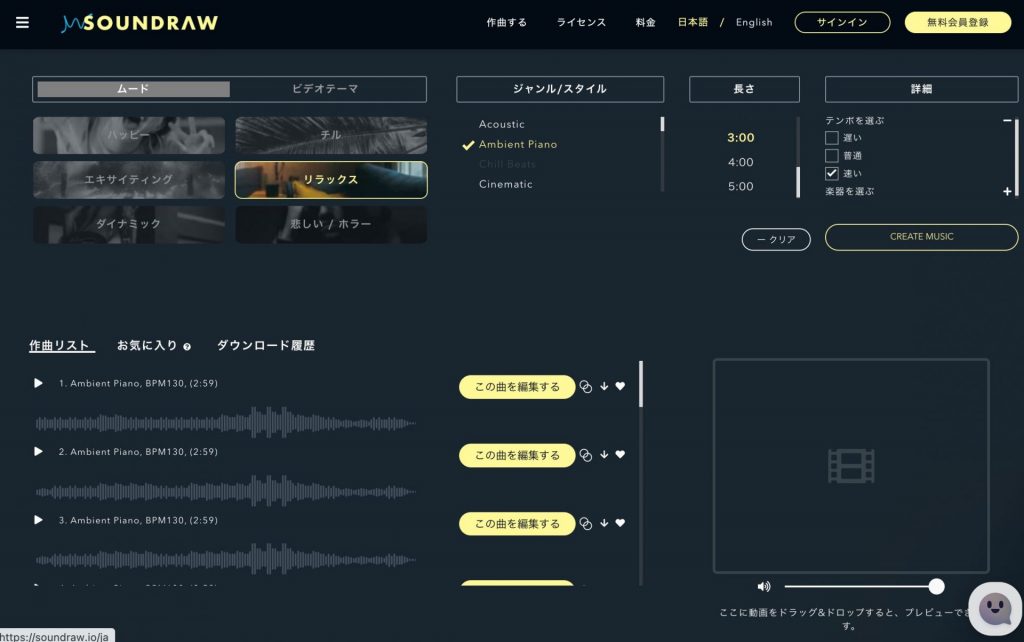
SOUNDRAW

ムード・ジャンル・曲の長さ・テンポ・楽器などをクリックで選択して、
「CREATE MUSIC」ボタンを押すだけで、選択項目に沿った音楽が自動作曲されるサービスです。
自動作曲される曲は1つではなく、複数のパターンが作成されます。
気に入った曲ができれば、それをベースに更にパラメータを調整することもできます。
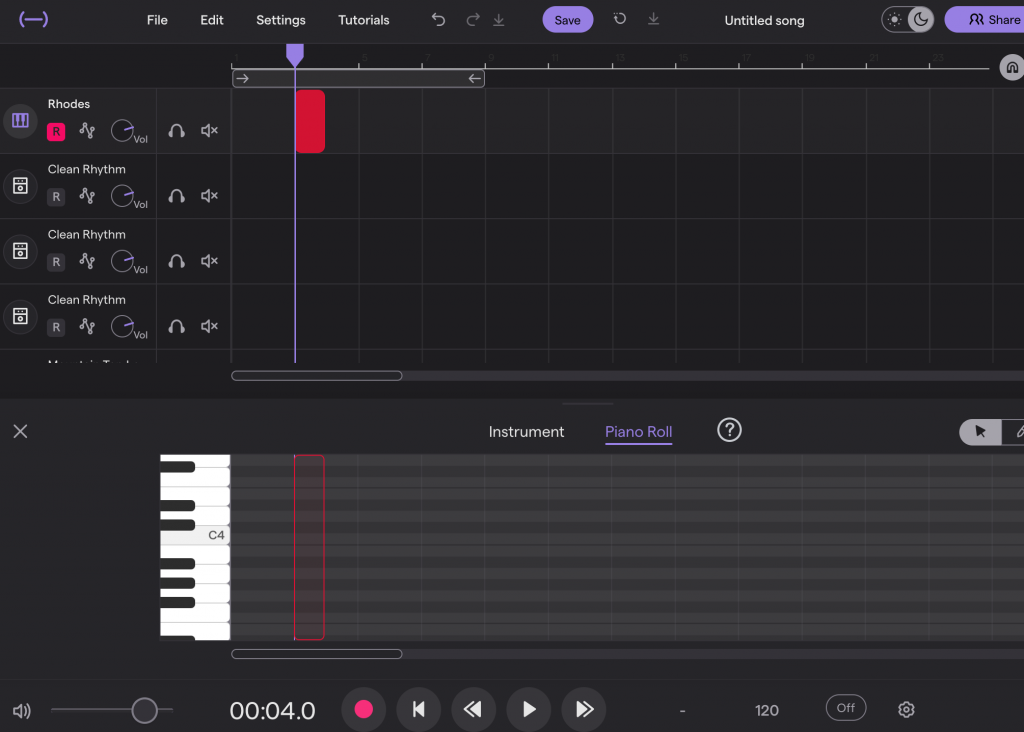
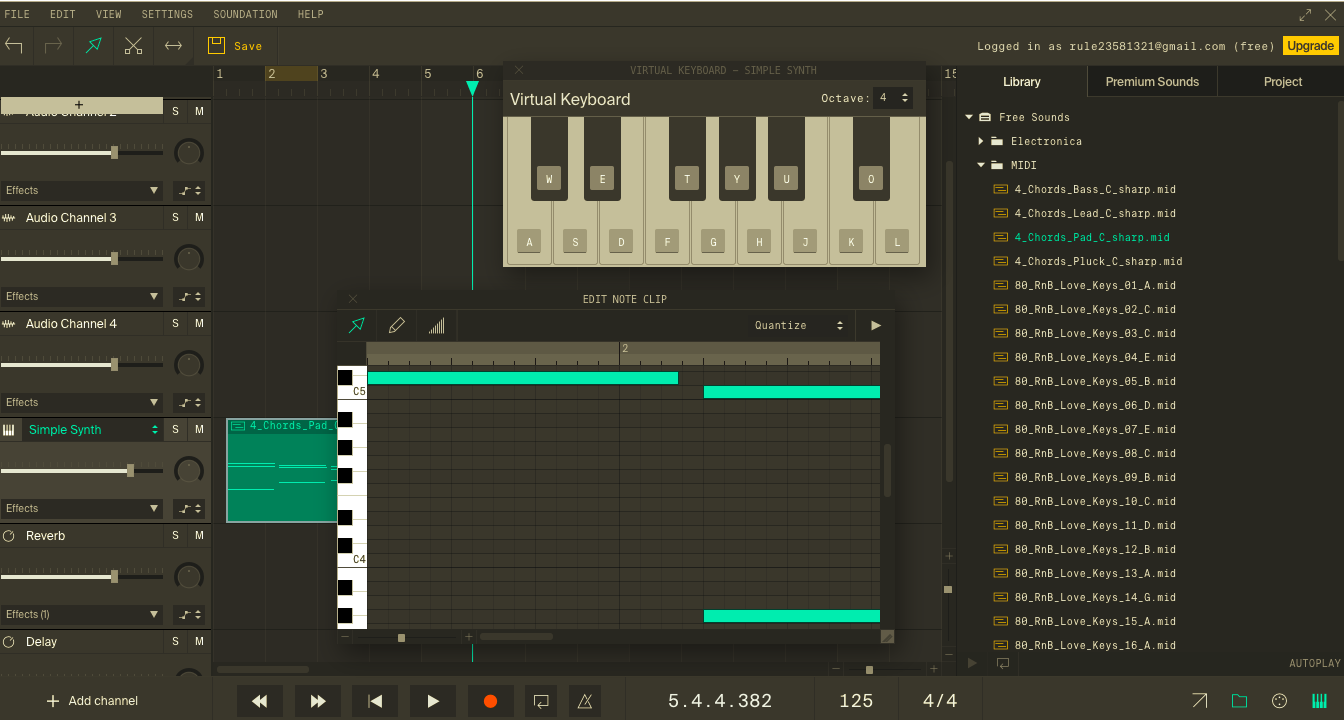
Soundation Studio

Webブラウザ上で実行できるDAWです。
仮想キーボードやMIDIサンプル、シンセ音源、オーディオトラックなど機能豊富です。もちろん録音もできます。Web Audio API経由なので、録音前にマイクアクセスを許可するポップアップでOKをクリックする必要があります。
SoundationはWebプラットフォームのようにもなっており、作った曲の共有サイトとしても利用できます。
利用するにはユーザ登録が必須です。GoogleかFacebookのアカウント連携でも利用可能です。
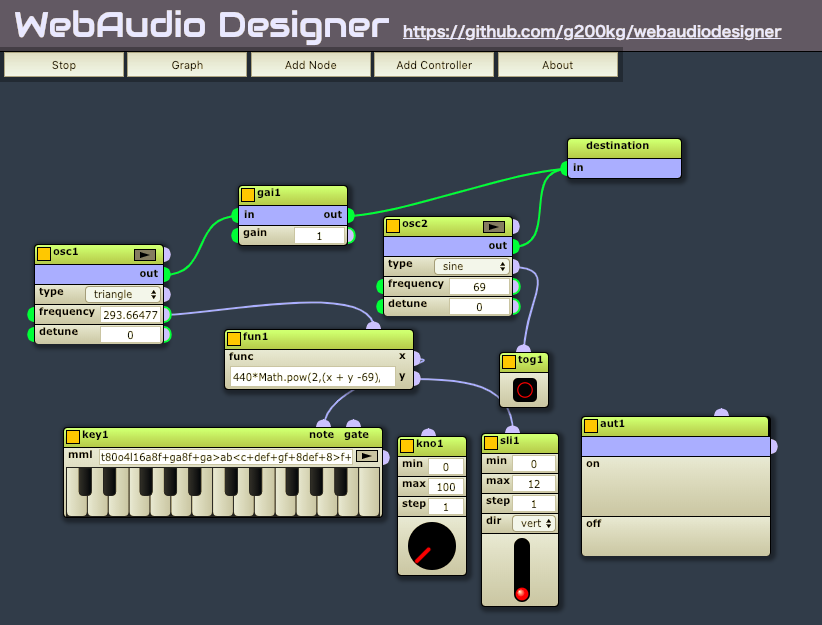
WebAudio Designer

WebAudio API で使える部品をGUI上で組み合わせて音をデザインできるツールです。
GUI上にノードを複数作ってそれぞれをつなぎ合わせて音を加工でき、コントローラ(音量調節のフェーダーやノブ、キーボード、スイッチ等)を繋いで音の発声や音程・音量のコントロールができます。
Add Controller の中の Functionや、Add Nodeの中のScriptProcessorは、選択すると中身の関数を書き換えることができます。
WebAudio APIを使ってなにかを作りたいと思ったとき、このWebAudio Designerを使ってプロトタイプを組み立てられるかもしれません。
GitHubでソースコードを見ることができます。
https://github.com/g200kg/webaudiodesigner
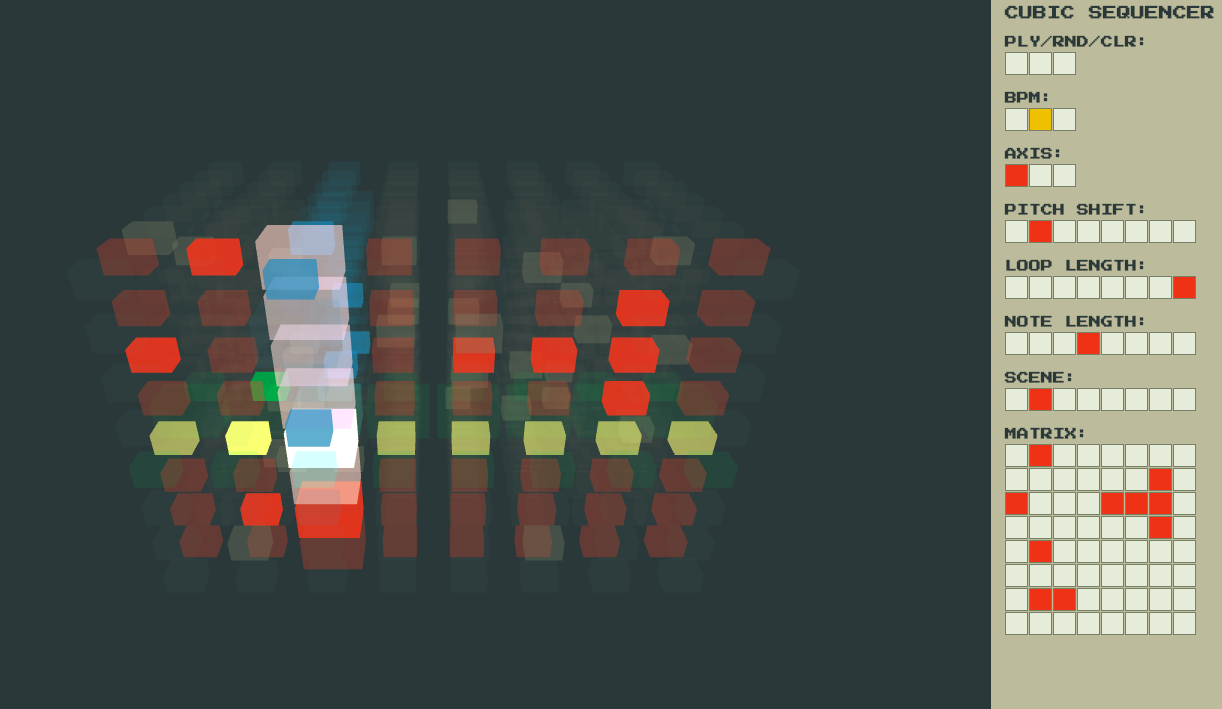
CUBIC SEQUENCER

3次元にキューブを配置することで音を鳴らすシーケンサーです。
幻想的なグラフィックと音色が特徴的です。
他にも複数のWebAudio関連のアプリがサイト上に公開されています。
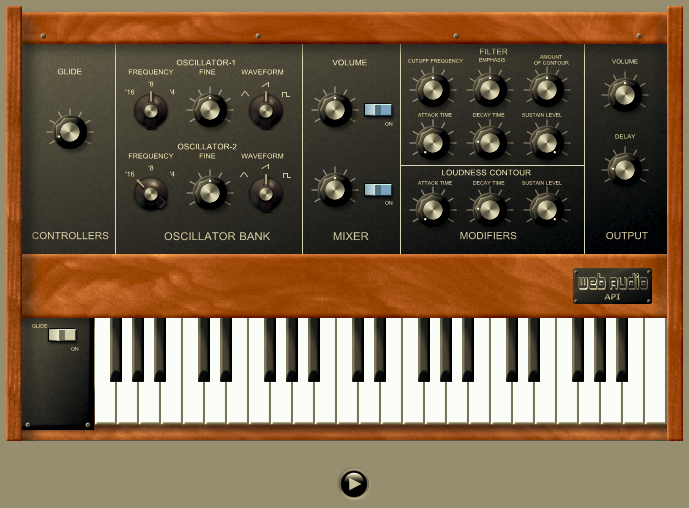
WebAudioSynth

アナログシンセのWebアプリです。
音だけでなくノブなどのデザインも凝っています。
ソースコードもGitHubで見ることができます。
https://github.com/aike/webaudiosynth
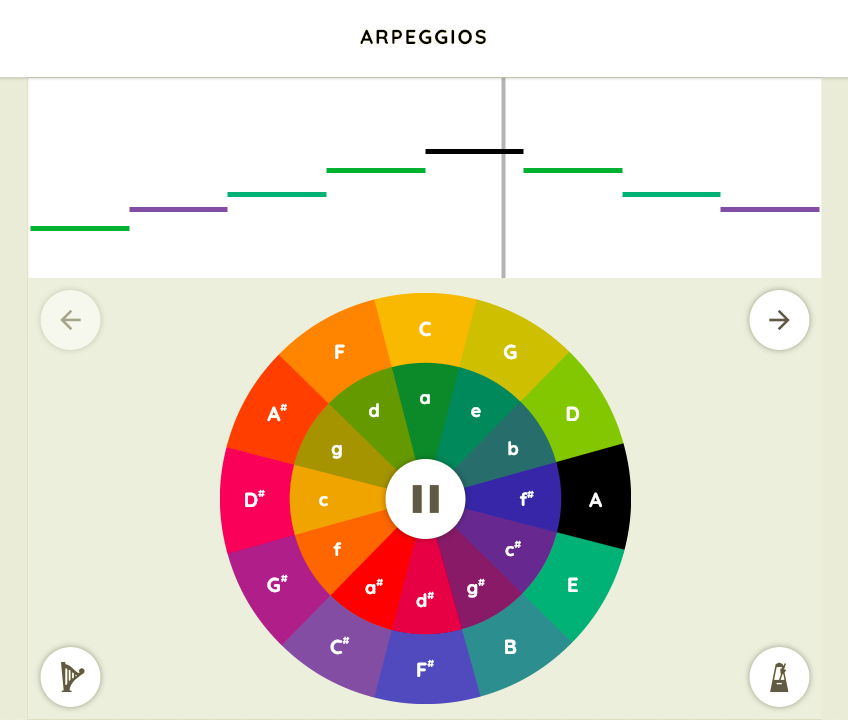
ARPEGGIOS

Chrome ExperimentsのChrome Music Lab というサイトで紹介されている音楽アプリのうちの1つです。
再生ボタンを押して、和声を選択することで、その和声のアルペジオが演奏されます。手軽にコード進行を演奏することができます。
サイトには他にも音楽アプリがいくつか存在しています。
https://musiclab.chromeexperiments.com/Experiments
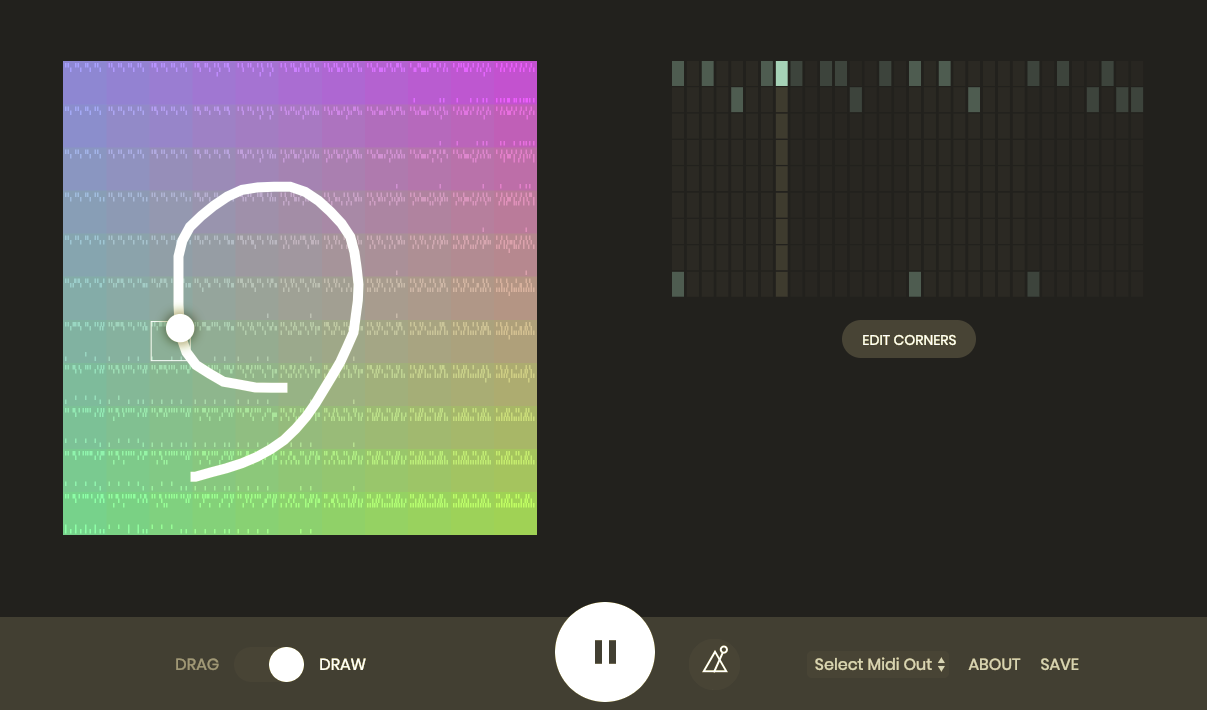
Beat Blender

リズムマシンのWebアプリです。
左側にある虹色のゾーンに線を描くと、その位置に合わせてドラムパターンが遷移します。
線を描くことでパターンを遷移させる点が面白いと思います。
他にも実験的なデモアプリが存在しています。
https://magenta.tensorflow.org/demos
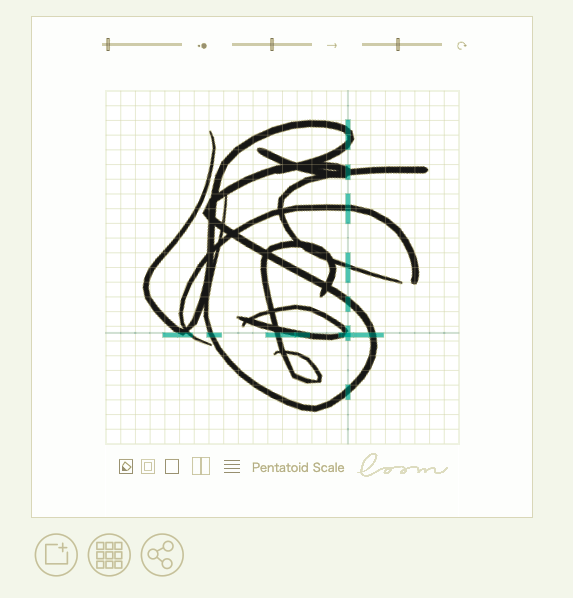
LOOM

四角の中に線を描いて再生するシーケンサーです。
描いた線を回転させながら再生することもできます。
また、スケールを下のメニューで選ぶこともできます。
とても実験的な作品で面白いと思いました。
ただ、最新版のChromeではなぜか音が鳴りませんでした。FirefoxかSafariだと音が鳴ります。
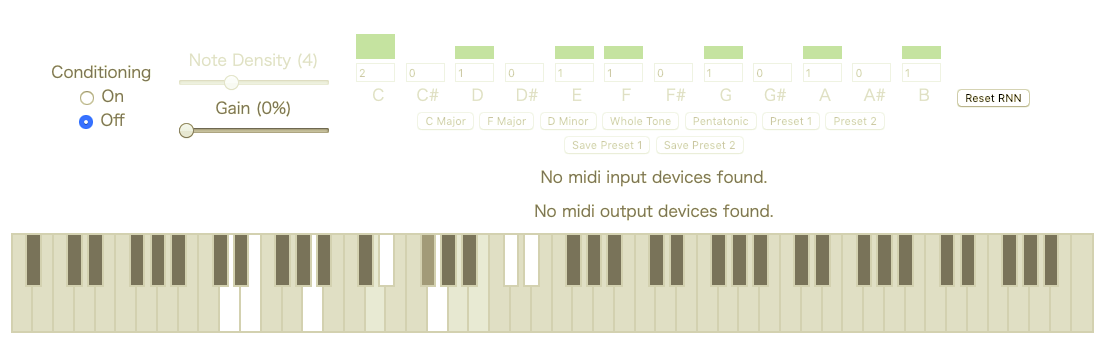
Performance RNN

Tensorflow.js を使ったMagentaというプロジェクトのデモアプリです。
AIによって自動演奏されるピアノアプリで、ConditioningをOnにすることで演奏する音数と音階を調節できます。
Note Density のスライドバーで音数を調整できます。小さいほど落ち着いた演奏、大きいほど激しい演奏になりやすいです。
WebAudio APIを学ぶ
WebAudio APIについて学ぶには、WEB SOUNDERというサイトが情報が豊富で学びやすいです。
WEB SOUNDER: http://curtaincall.weblike.jp/portfolio-web-sounder/